ファビコン って知っていますか?
2014年8月23日 @ 16:30
まずFavicon(ファビコン)がどのようなものか見てください。下記はFireFoxのブックマークで表示されているものです。
![]()
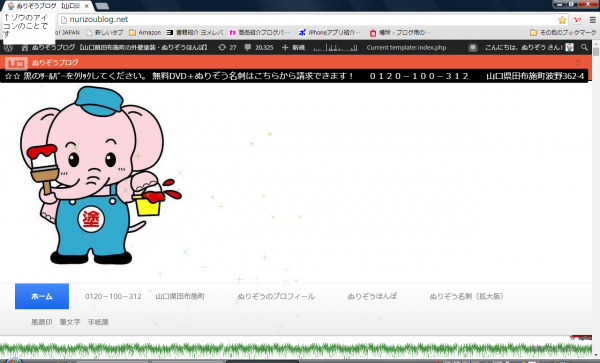
Webサイトのタイトルの左側に小さな画像が表示されています。これがFaviconです。またFireFoxの場合はアドレスバーの左側にも表示されます。
![]()
★ぬりぞうブログの場合
★ぬりぞうブログ【山口県 ★の位置にあるゾウのアイコンのことです。
ではまずFaviconで使用するアイコンを作成します。アイコンはPNGやGIFなどの形式で画像として保存しても使えますが、一部のブラウザで対応していないためico形式で作成します。画像をico形式に変換するにはツールを使う必要がありますけど今回はWeb上でアイコンを作成できるGemfaviconを使います。
![]()
まず(1)で画像を指定します。画像のURIを指定するか、検索ボタンを押してローカルファイル上の画像ファイルを指定してから「Upload Image」を押します。
すると右上のボックスに画像が表示されますので、アイコンとして取り出したい範囲をGUI画面上で指定します。次に(2)でサイズを選択し「Capture&Preview」を押します。サイズは16×16を選択しました。
(3)に「Download Favicon」と「Download: png」の2つのリンクが表示されます。今回は「Download Favicon」を選択しました。次の画面に作成されたicon形式のファイルが表示されますので保存して下さい。
なおFaviconで使用するアイコンのファイル名は任意ですが「favicon.ico」として下さい。ブラウザによっても異なりますが「favicon.ico」としておいた場合、単にルートディレクトリに設置しておくだけでFaviconと認識される場合があります。
以上 少々むずかしいでしょうが、WordPressを使っている人なら
Favicon Rotator をプラグインするだけですぐにできます。
その他の人は お手数ですが 上記で説明したような作業をしてください
うーん、残念 ![]()
ぬりぞうブログ
過去の記事
- 2014.11.04ぬりぞうのつぶやき依存(いぞん? それとも いそん?)
- 2014.11.04おすすめ本仕事のバイブル本
- 2014.11.04ぬりぞうのつぶやき9種類のぬりぞう
- 2014.11.02ひとくちメモ飛行機に窓がなくなるかも




-150x150.jpg)


